WordPress comments may not work for many users for many reasons, and in this guide, I’ll show you how to enable discussions again in your blog and make things work the right way.
Before starting, make sure you have the latest version of WordPress, and if it’s possible, verify that your theme and all the plugins are up to date. When there is a conflict in plugins, WordPress comments may not work at all, and the easiest way to fix that is by having the necessary plugins your site needs, good hosting, and a well-coded theme.
WordPress comments are not working for posts
If people can leave comments on your blog, then, verify that you already allowed discussion in WordPress Settings. To do that, follow these simple steps:
- Login to your WordPress dashboard (admin area)
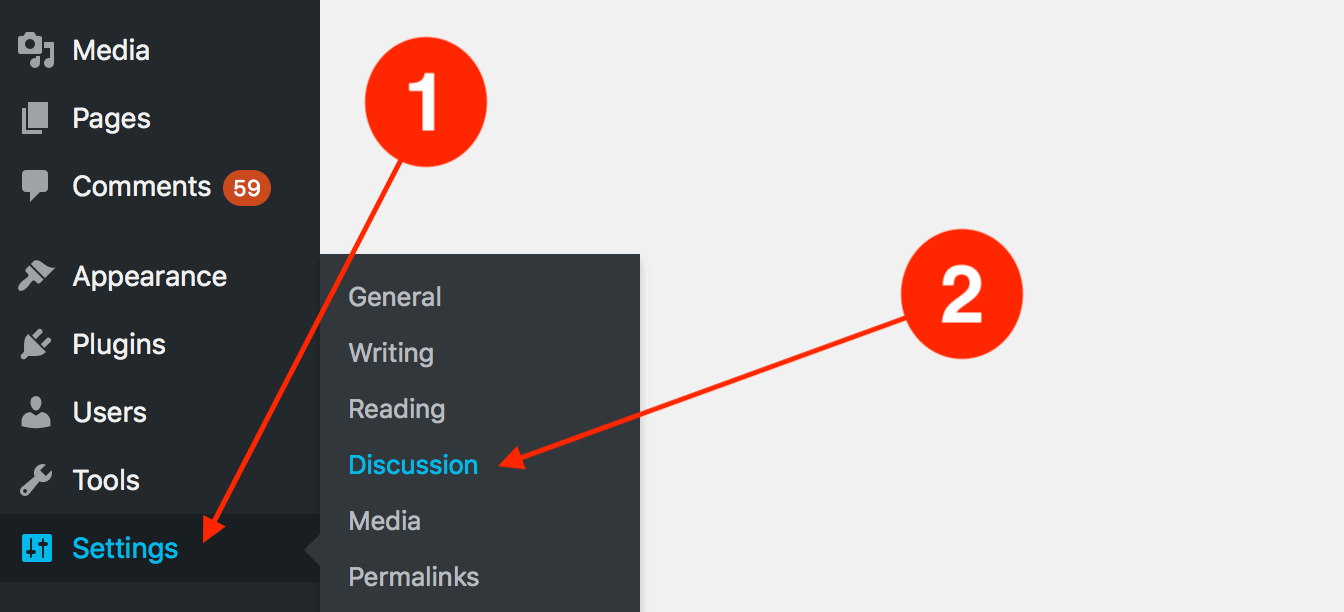
- Click on Discussion that you can find under Settings
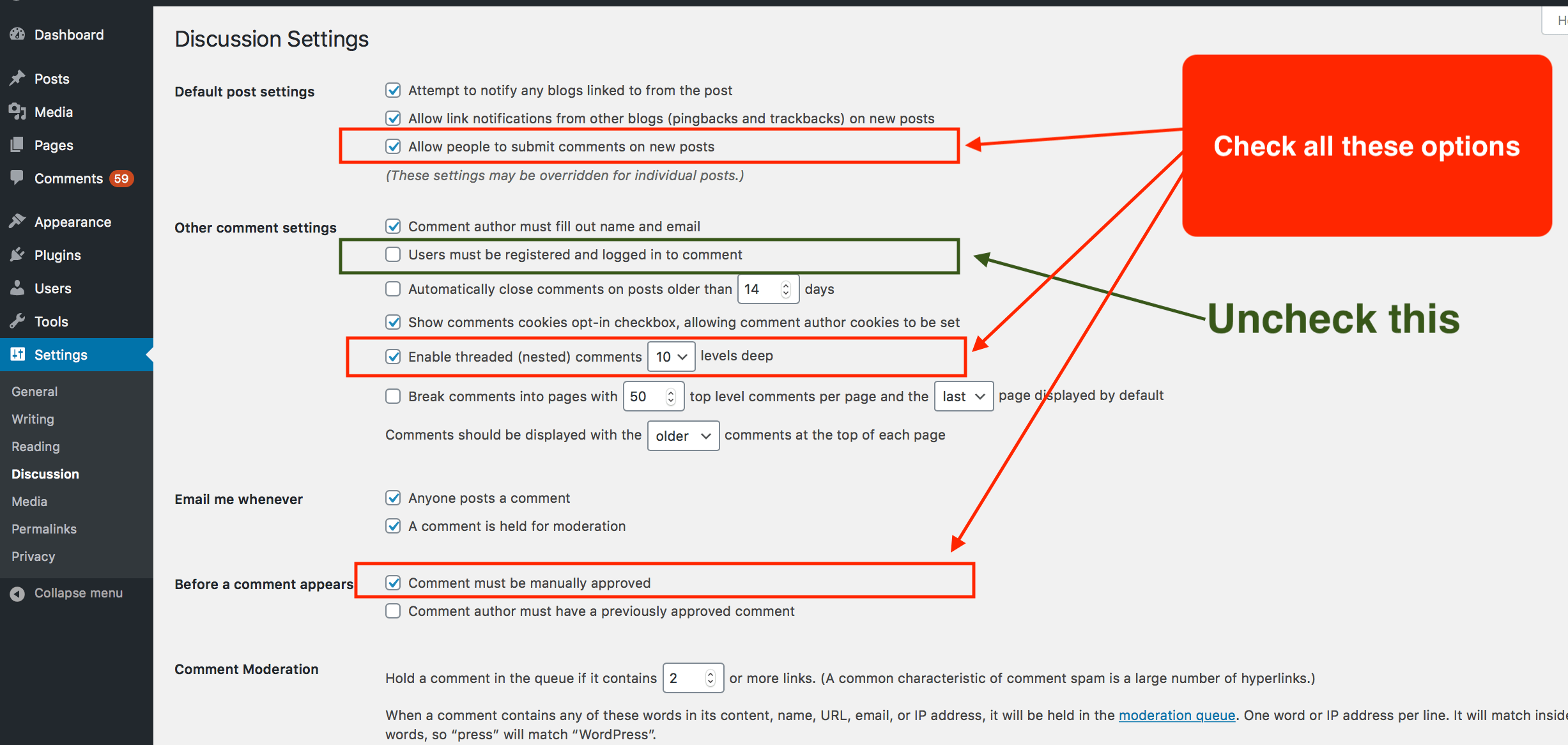
- Next, check the boxes “Allow people to submit comments on new posts” and of course, you need to have “Comment must be manually approved “to prevent spam”.
Here is how to do that with screenshots:

Now, here is how to let people add comments to your posts and also pages.

By doing that, WordPress will let visitors leave a comment on your posts. However, if your theme does not support the new WordPress comments.php file functions, then, it won’t work. In this case, verify that your blog theme is up to date.
Here is how to verify that your theme allows comments and how you can enable the option. WordPress themes (the good ones) come with an option in the customize that lets you enable or disable comments sitewide.
That means that no matter what settings you have in the discussion tab in the admin area, if the blog theme is hiding the comment form, then, comments will never show up in any URL.
Now, to verify that there are a few examples of how to check if comments are enabled or disabled using different WordPress themes and frameworks:
Verify the comment visibility in WordPress themes
Genesis themes:
For Genesis child themes by Studiopress use these steps:
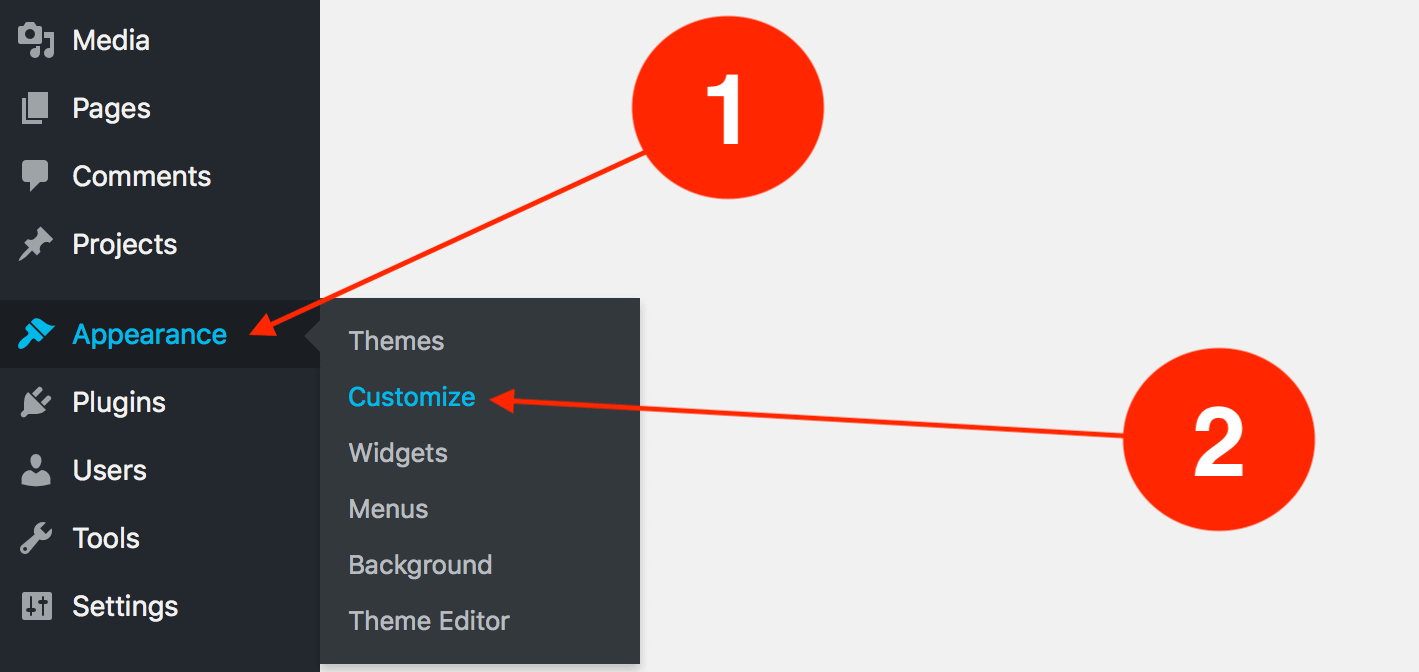
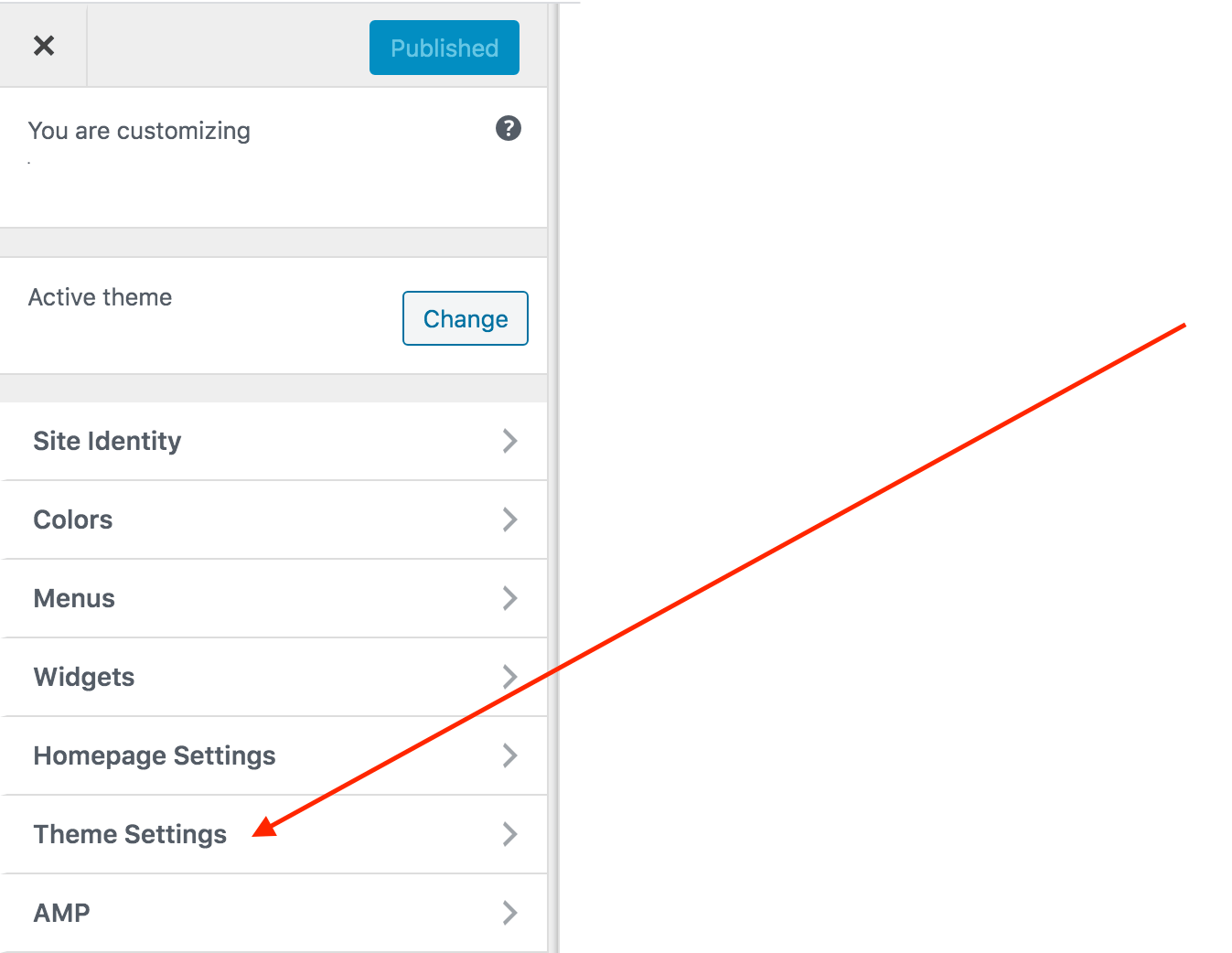
- Click on the WordPress Appearance menu, and then, on Customize.
- Next, click on “Theme Settings”
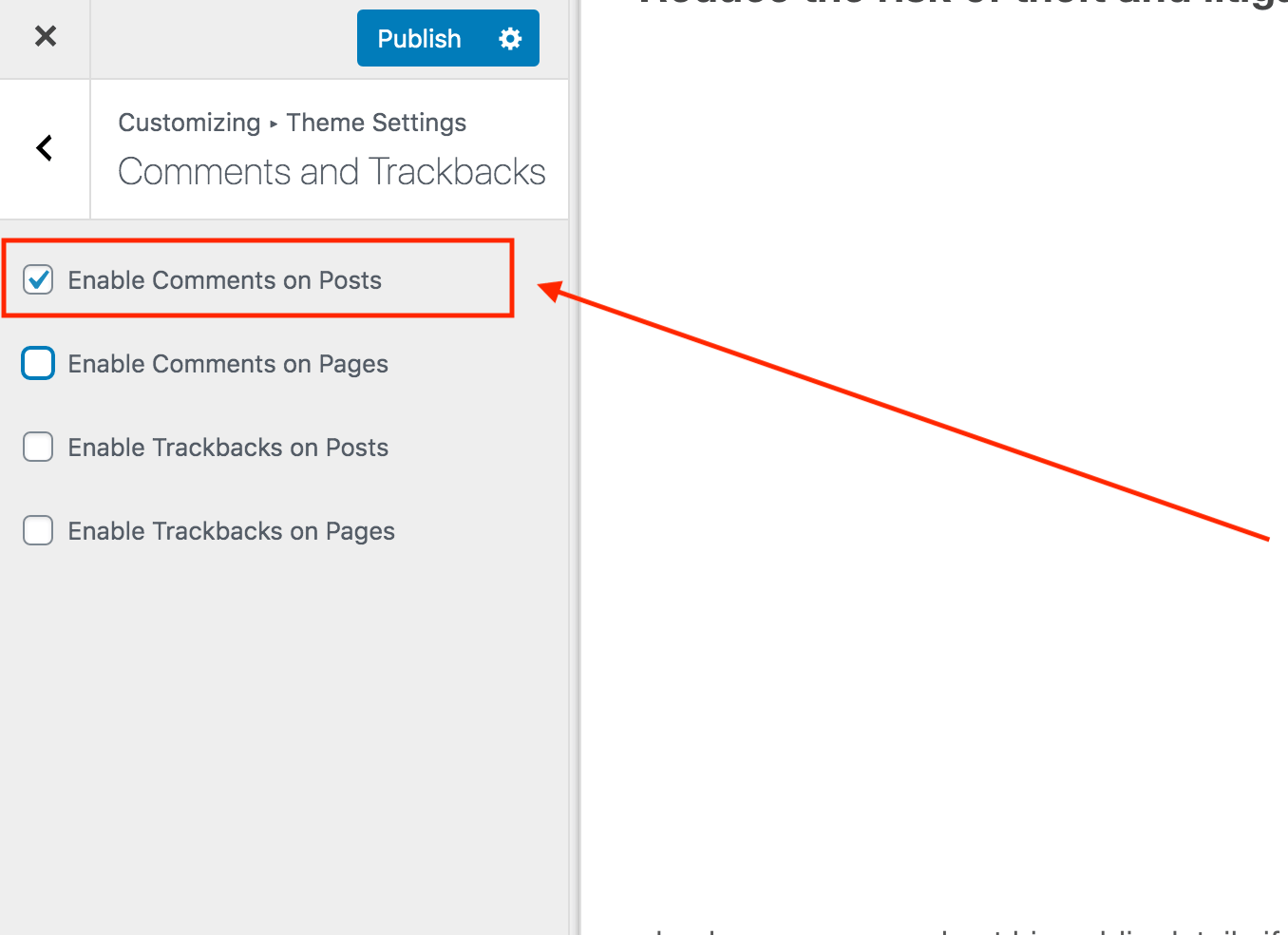
- Find ” Comments and Trackbacks” and click on it
- Finally, just check the option “Enable Comments on Posts“
Here is how to access the WordPress Customizer.

Here are the next steps with screenshots.

Now, enable comments on all posts.

Pro and X theme:
X Theme and Pro work well without any additional settings, there is no option to enable or disable comments. But if you installed their Disqus comment plugin, then, things may not work the same way. So, to do the troubleshooting the right way, disable the Disqus commenting plugin. Then, clear your site cache if you’re using a caching plugin and verify if the comment box shows up again or not.
If nothing happens, try to change to the default theme by WordPress like Twenty Seventeen or Twenty Sixteen.
Divi themes:
Divi builder comes with handy tools and one of these solutions hides or shows comments on blog posts. For pages, there is an option but you need to click on the right tab to make it work. Here is how to make comments work on Divi themes by Enat themes:
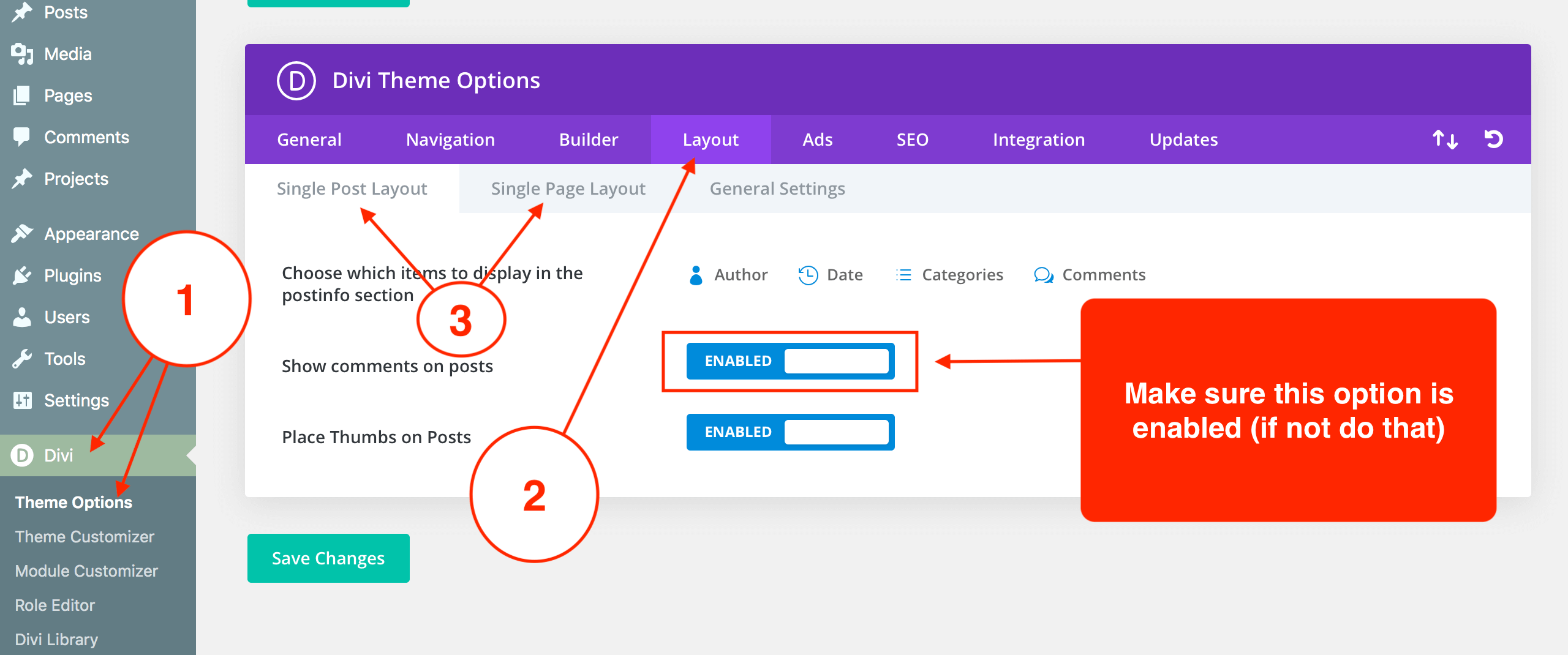
- Access the WordPress admin area
- Click on Divi from the admin menu
- Next, click on Theme options
- Under the Layout tab, there are two sub-tabs, Single Post layout, and Single Page Layout. For blog posts, click the first one and make sure that the option “Show comments on posts” is enabled.
Use the next screenshot to follow the steps one by one:

For those who installed the Extra theme from Elegant Themes, they need to follow the same steps. There will be the Divi builder with its dedicated dashboard and options. If comments are not showing on Divi Blog pots, then, give this a try. It will work and users can add new comments on your site.
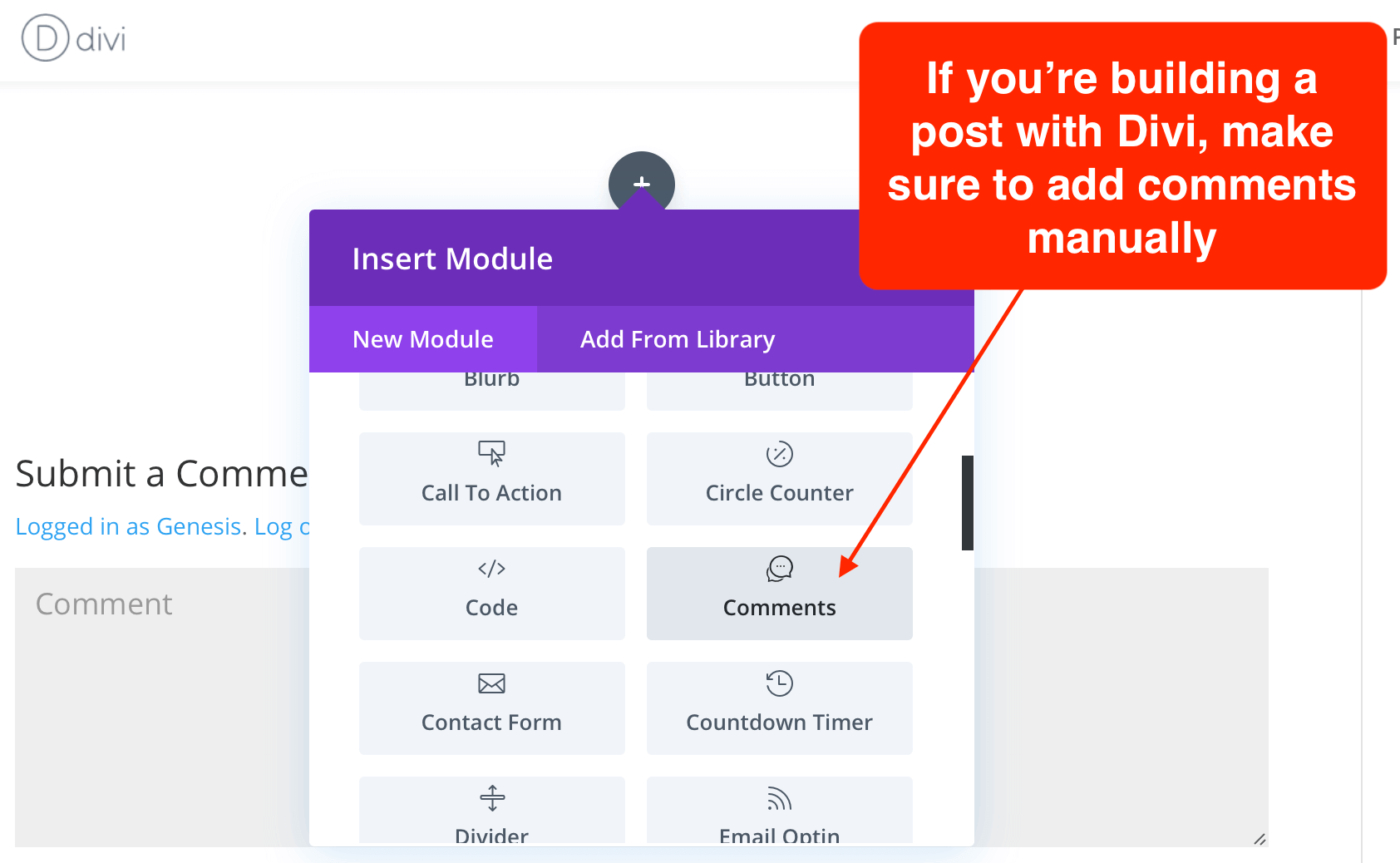
That being said, people who build a page or a blog post using the Divi builder may not notice that they should add the comment section manually. There is a module for that that comes with a built-in code to show comments at the end of each post.
Here is how to add a comment section to a blog post or even a page using the Divi theme builder. When you’re in the post, click on the plus button to add a new module, then, choose Comments.

Now, it’s not always possible to make everything work correctly if you think that the comment box is not showing under your WordPress blogs, then, consider this solution. Verify that the comments are enabled for desktop, mobile, and tablets, did you know that Divi comes with page visibility options to disable comments based on devices?
If everything is working, then, your theme developer or designer may mess with that option and forget it later. That happens a lot as the Divi interface is not easy to use and the option looks hidden sometimes. That’s also possible when beginners try to build their own WordPress sites using Divi. I know how much time that can take, and adjusting hundreds of options altogether is not easy for beginners.
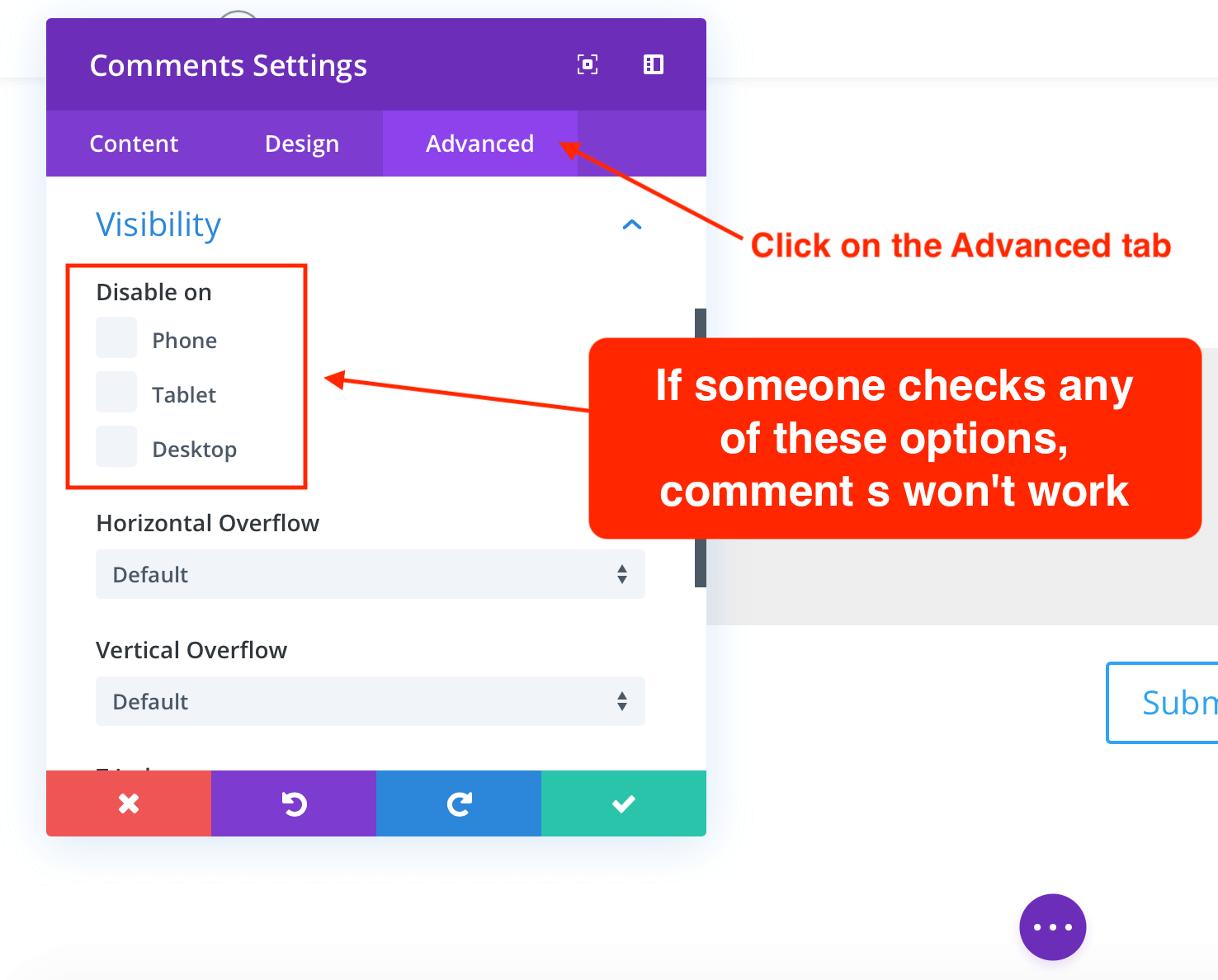
If WordPress comments are not appearing on your pages built with Divi, open a page using the same tool (not the default WordPress editor of course) and search for a section with a box named “comments”.
Open it and the Divi will show you the comment settings popup, it’s time to click the Advanced tab and make sure all the Three options under Visibility are not checked (Phone, Tablet, and Desktop).

Enabling WordPress comments back in BULK
What if you previously disabled comments? Personally, I disabled commenting on WordPress once just because there is no time to check if what people are saying is spam or real. So, I ended up with no comment, but later, I wanted to re-enable WordPress comments back for old posts, but guess what? It’s not as easy as it looks like for the first time.
If you previously disabled WordPress comments, then, people won’t be able to comment on these posts again unless you apply this trick (it’s like magic, and few people talk about it).
Here is a short video I created on how to enable WordPress comments in BULK for the existing posts that are published. You can use the next steps if you want, but a video can also help.
To enable comments on your old WordPress posts, there is a function for bulk edit. However, it’s not easily visible until you try it yourself. Here is how to do that:
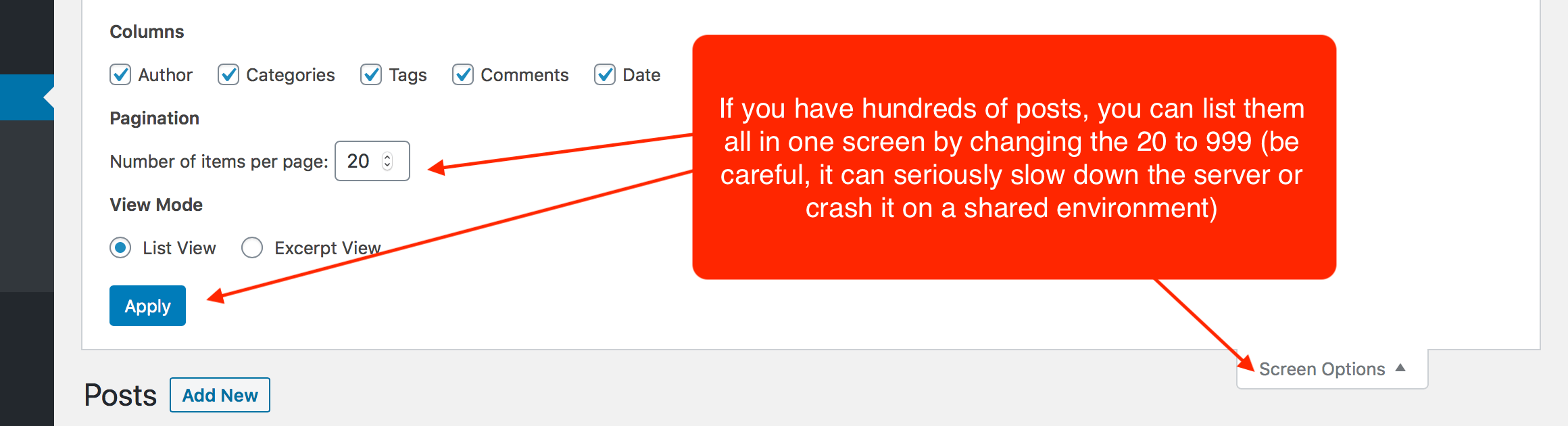
Click on the Posts menu in the WordPress dashboard. Next, check all the posts; if you have hundreds or thousands of WordPress posts, you might want to show 200 items at once to avoid server issues. To do that click on the screen option and change the default 20 to 200 depending on the web hosting resources your website gets; I’d recommend that for most people.
If you have hundreds of posts, you can list them all on one screen by changing the 20 to 999 (be careful, it can seriously slow down the server, or crash it on a shared web hosting environment).

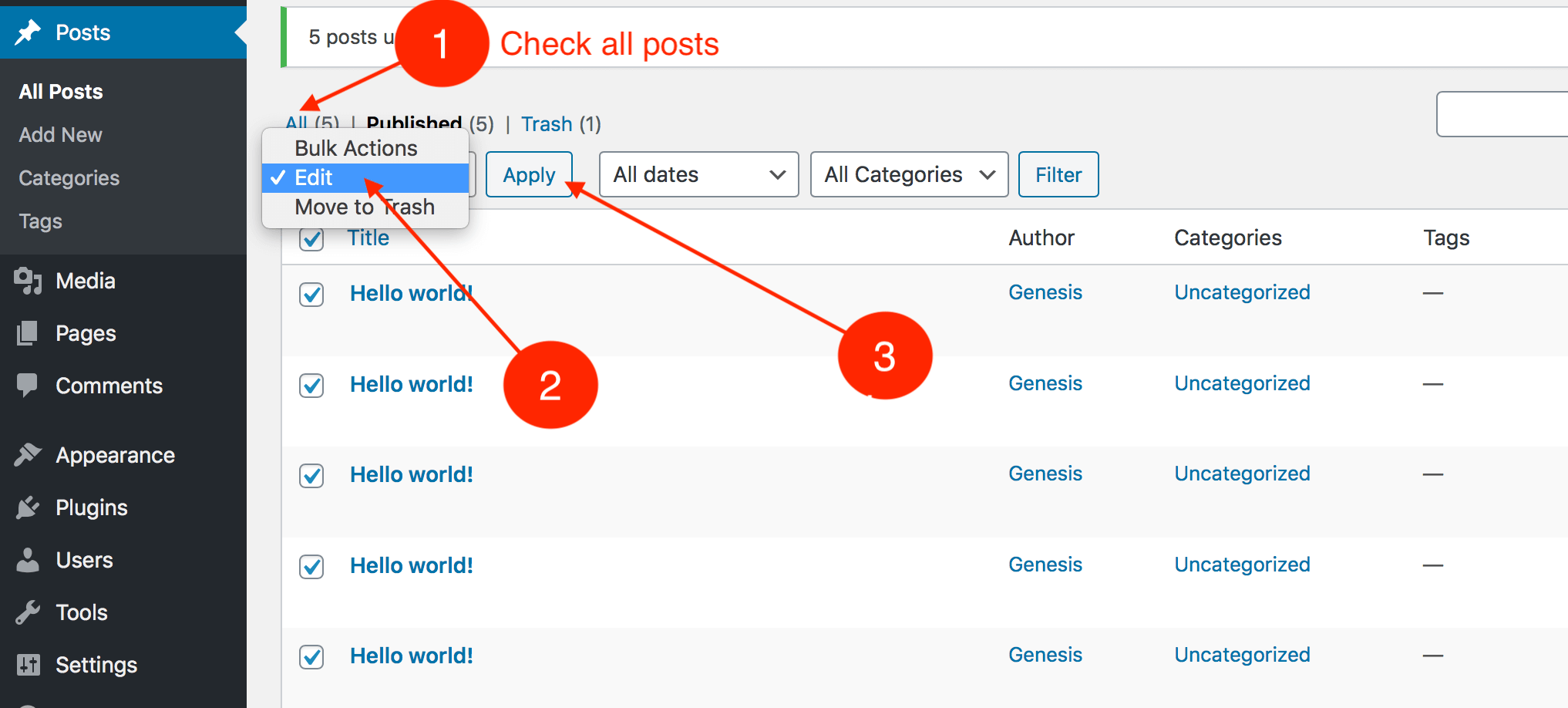
When you have a list of your posts, from the drop-down menu, choose Edit and then click on the Apply button.

I know what you are thinking about; what’s the option we checked to apply the change in bulk? Well, that’s the trick; in the next step, you’ll be able to edit in bulk all your WordPress blog posts and enable comments again with one click of the button.
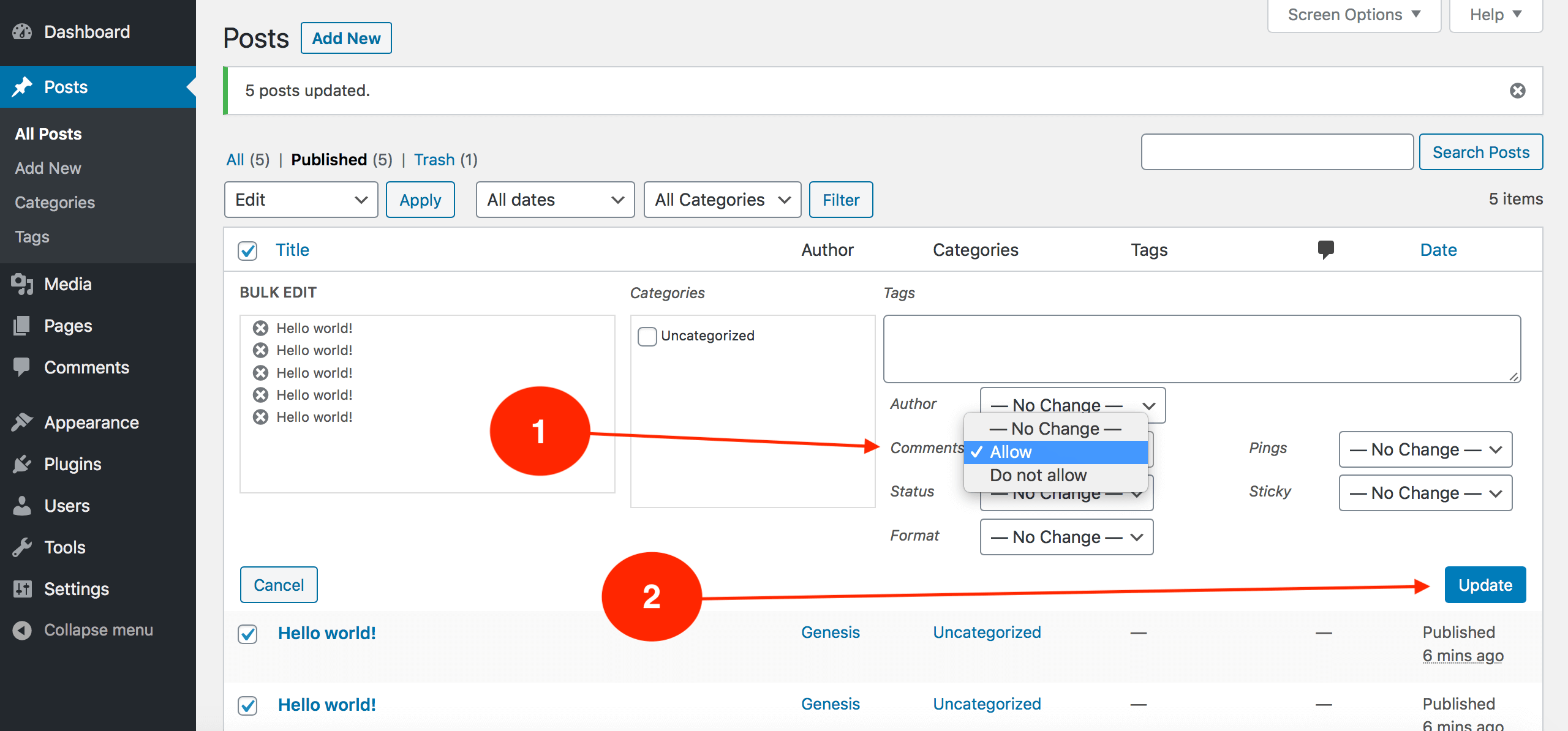
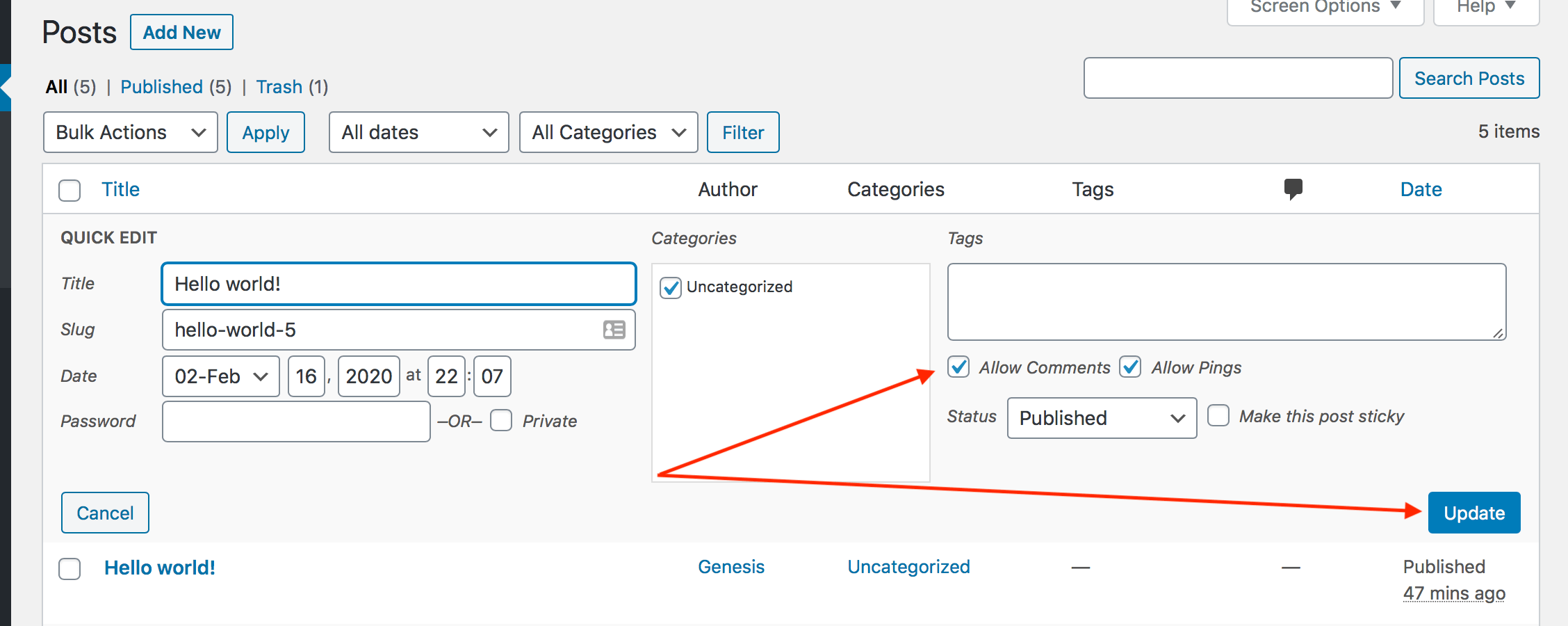
WordPress will list all the list of posts on the next screen, and let you edit them in bulk by enabling comments, trackbacks, etc…So, what we’re interested in this time, is the comments options. Now, go ahead and choose Allow just in the Comments option. Finally, save the changes by clicking the Update button.

Come back again, and you’ll find that people can comment on all your old posts again.
Allowing comments for a single WordPress post
There is no rule for using WordPress comments. Sometimes people prefer building a website, then, only allowing comments in one single post or page. So, to do that, there is a need to use the edit in the BULK option as you only need it for a specific URL. To do that, follow the next easy step:
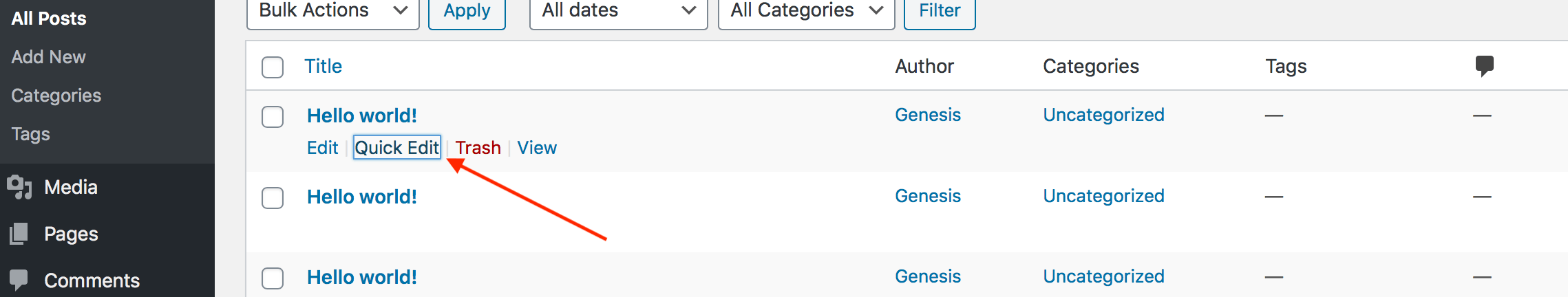
- Click on Posts
- Then, find the exact post you are looking for and click on Quick Edit
- Check the option to allow comments and click the Update button
Here is a screenshot of the first step.

And another screenshot for turning WordPress comments ON only for one post.

Alternatively, you can access the post content by clicking the edit button. Then, scroll down until you see the option for comments. If it’s unchecked, check it and the WP commenting system will work again for that post only.
Is JetPack comments not working?
If your blog is using the Jetpack comments instead of the default one by WordPress, then, there are maybe some reasons why people can’t add their comments on new posts or even the old ones.
First of all, keep in mind that to make JetPack comments work in WordPress, your theme should support the comment_form() function, which is not the same as the old commenting template.
Now, here is what can happen, the theme you’re using is outdated. So, it uses the old function and not the new comment form template.
To show the comment box on your blog posts, contact your theme developer and ask them to update the code with the new one. It’s not a hard task to do if they really know how to code a theme the right way and add a comments section properly.
If it’s not the case, and if you think that your WordPress theme is completely full of issues and has never been updated for more than two years, then, it’s better to switch to a new design by well-known design companies that update their themes regularly.
To know whether or not you have a problem with WordPress comments in Jetpack, change the theme to the default one and see if that fixes the issue. If that’s the case, you know for sure it’s your theme that blocks comments and not WordPress.
If the Jetpack comments module is turned ON but no comment from showing on your posts, then, look for a plugin conflict. In fact, installing lots of WordPress plugins without verifying what they do as functions is not a good idea. Instead, look into your WordPress plugins and disable all of them or one by one to see which tool is faulty.
WordPress has a new feature that detects big problems with themes or plugins. So, admins of sites get notified about the issues using their defined email addresses. Check your inbox for an email from WordPress about errors, there will be details about the name of the plugin in question. So, remove that plugin and see if the comments work back again.
Manually enable Jetpack comments
If nothing seems to work and you still get Jetpack comments in WordPress not displaying, then, I’d recommend deactivating the plugin from your site and then installing it again. That fixed the problem for many users in the past, and depending on the web host, it can be a problem of permission or so, so, do this step first.
If that doesn’t work, you can enable the comment module of Jetpack manually. Please note that many users reported that they can’t enable comment as the option itself was blocked for an unknown reason, so, here is how to fix that.
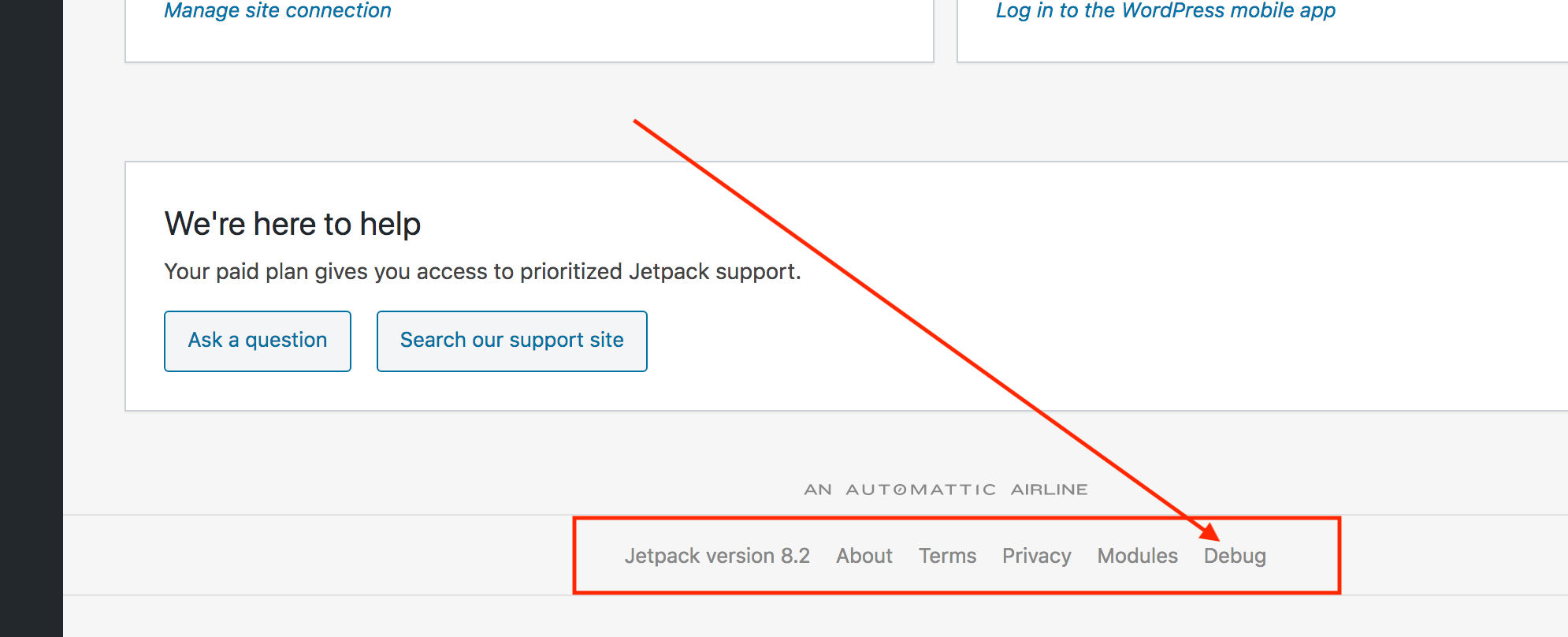
In the WordPress admin area, click on the JetPack menu. No matter what submenu you click, you’ll get the same menu at the bottom of the page in JetPack with the option called Debug.

It’s a tool that checks the compatibility of Jetpack with your WordPress installation. If you get a red error message about incompatibility, then, there is a problem; deactivate the plugin and or use the default commenting system instead.
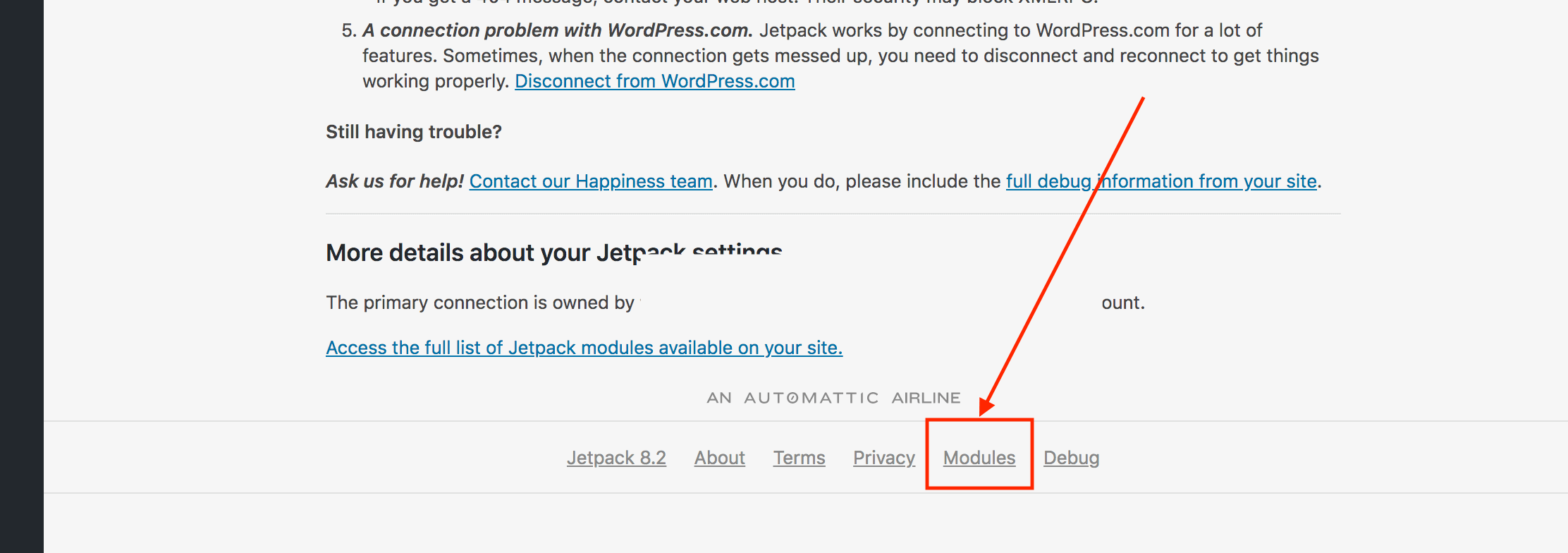
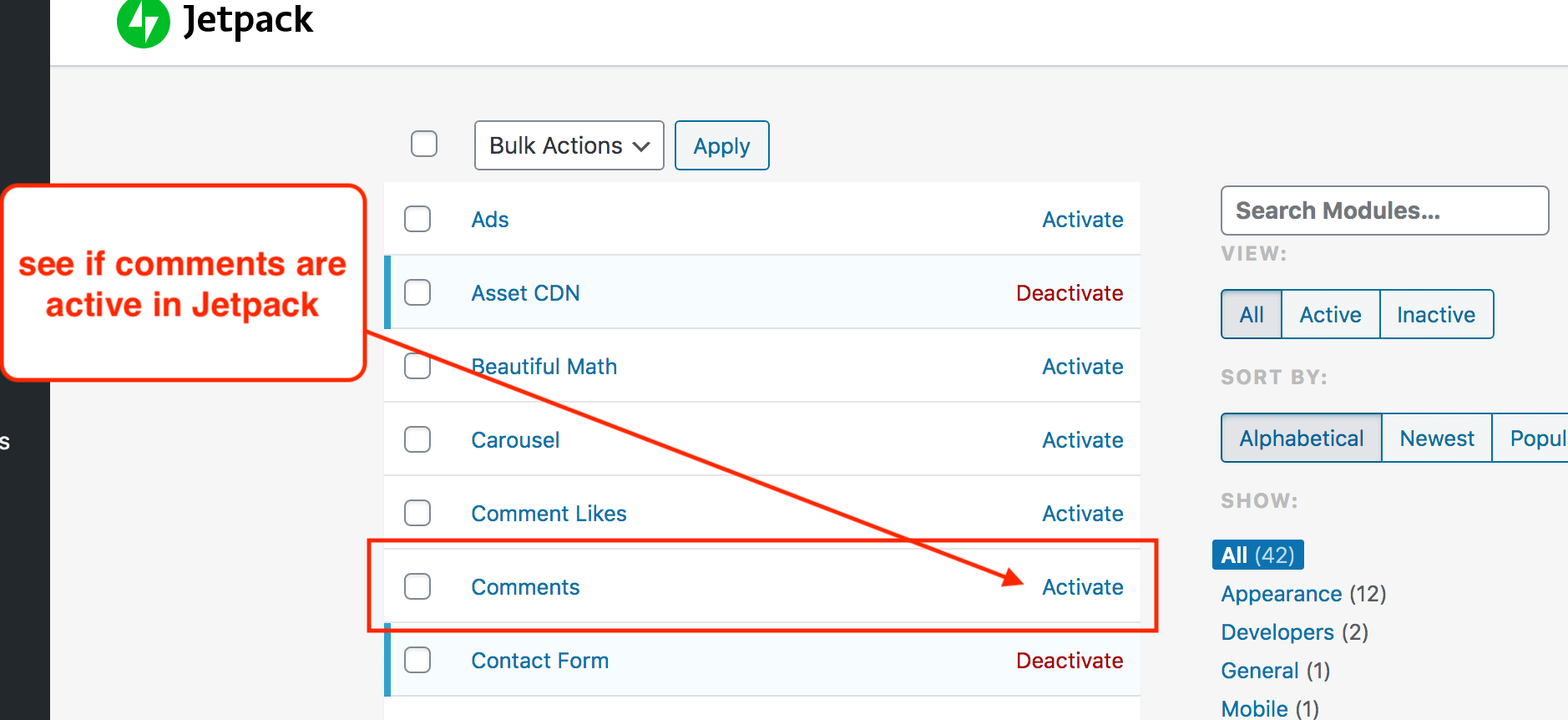
On the other side, no matter if you see a green message saying everything is OK, or a warning, you can manually enable the module responsible for comment by clicking on Modules just next to the option Debug.

Now, you can see if comments are active in Jetpack or not.

If there is no way to contact your theme developer, and you want to learn more about how WordPress comments work and what template to use, you can check this guide by WordPress.
WordPress comments are not showing up for pages
Basically, WordPress comments are good for blog posts and not for pages. So, it’s not recommended to add a comment section to your static page. In reality, unlike blog posts, pages are not set to be time-based, they’re static pages for informational purposes only or landing pages. Hence, there are occasions on which you may want to enable comments for pages in WordPress.
So, the above steps still work for the page exactly as blog posts. But if comments are not working on your page, don’t worry; that’s good for you.
I spent lots of time creating this guide and a step-by-step tutorial to fix the WordPress comments not working and make them work again. If you enjoyed it, share it with friends, and spread the word on social media, I’d appreciate that.